Overview
Twitch is a platform that provides a place for a diverse array of creators and viewers to connect through the medium of streaming. With this brand as my client, I took on the responsibility of revamping/implementing a feature to improve how the user interacted with the Twitch application through brand and user research.
Twitch Clips page is thus a proposed feature that aims to help extend the user's app experience when their followed streamers aren't online. Reachable through the navigation bar acting as a separate page, this feature reinforces the defining aspect of Twitch by providing users with another way to see and connect with their content creators.
Brand and User Research
To gain a better understanding of Twitch and how individuals valued the platform, an investigation was conducted within the mobile app, Twitch's brand guidelines, and through user surveys and interviews. A consistent finding from all these research avenues was the emphasis placed on the connection between viewers and content creators. The importance of this aspect was expressed by users as many believed that this was a defining aspect of the platform.
Q: How do you define Twitch?
“
For me twitch is being able to have fun with my friends and interact with creators.”
– Student (Viewer)
“
[Twitch] is a streaming service where internet audiences can watch content creators play games, chat, do art, and provide other styles of audio/visual content.”
– Graphic Designer (Streamer and Viewer)
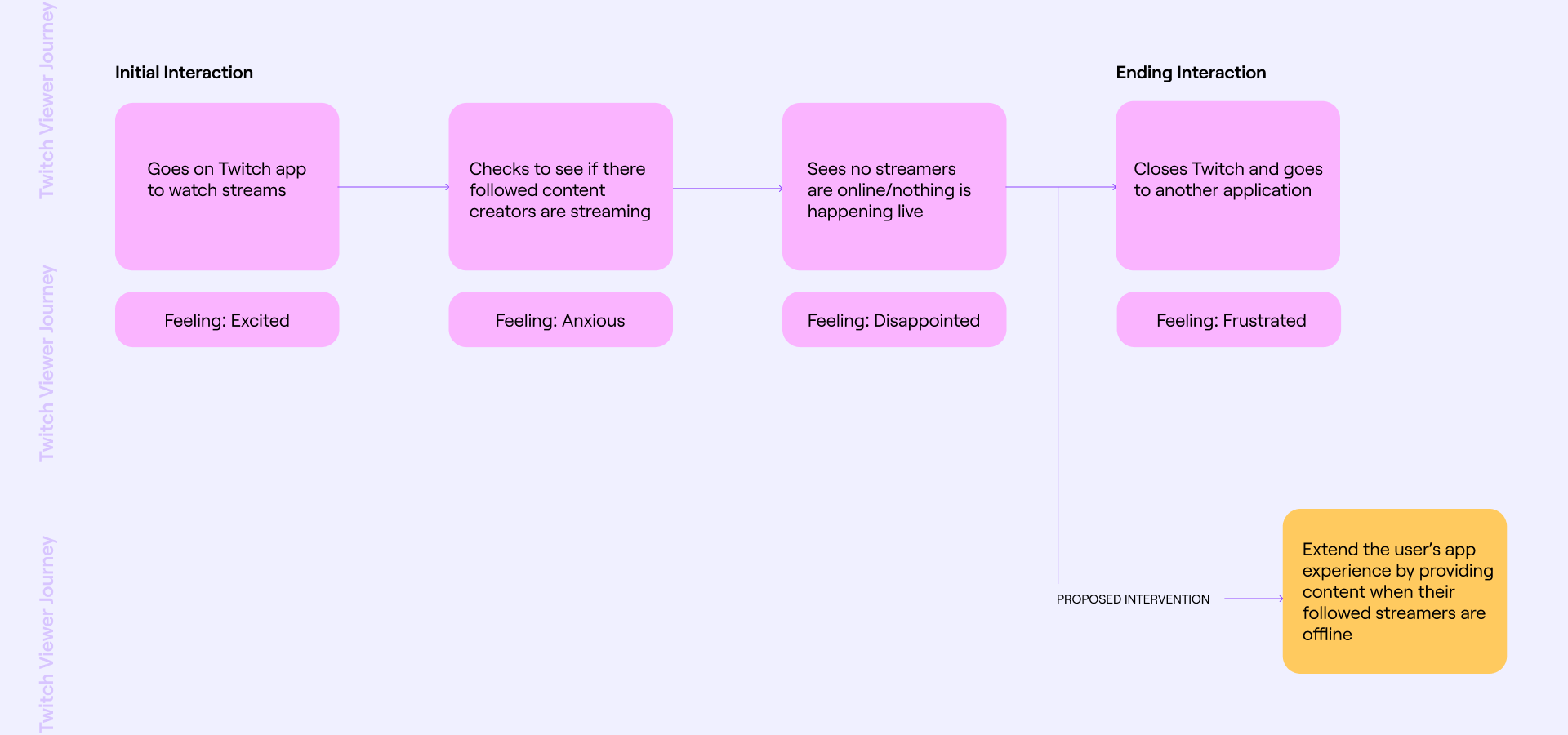
These outlooks from the evaluative survey was further reinforced following user interviews as the data from both findings were used to develop a user journey map. Taking into account the multiple perspectives that were investigated, the problem space that arose was in finding out how to enable users to connect with their followed streamers and find fulfilment in the app even when they were offline.

Using Clips
While looking for ways to further the user's experience, clips arose as a prime candidate as this existing feature was brought up on multiple occasions during interviews and surveys. For viewers, it was valuable to be able to use these short snippets (clips) to catch up when you can't view the streamer live and to experience the most exciting moments of the stream. Despite the perceived importance of clips, however, it is not currently being displayed as a main feature within the Twitch app.
This revelation along with the other gathered insights, provided me with the space to propose my feature intervention in the form of the Twitch Clips page: A new way to experience your favourite streamers.
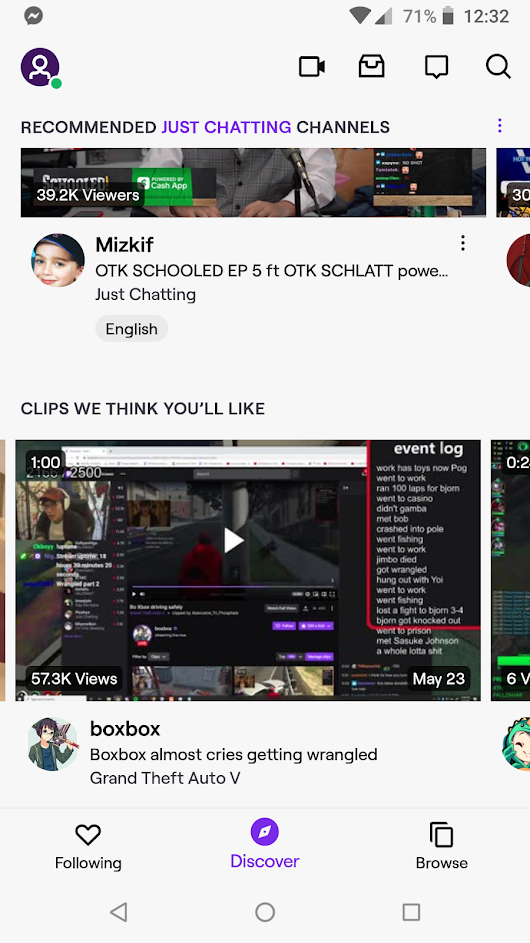
Clips Currently
As it stands, clips are placed as a carousel at the bottom of the discovery page meaning it is not easily accessible. By creating a dedicated space for clips that is more apparent, users will be able to quickly view stream moments and stay in touch with their content creators.

Implementing the Design
In order to develop a dedicated space for clips, a few things were kept in mind: Being able to provide easy access to the page, showcasing a variety of content from followed streamers, and keeping true to the design patterns already established by Twitch. The last aspect was particularly important as if I wasn't able to maintain what was expected, then this feature —no matter how effective it is— may not even be considered by users as it isn't "Twitch".
By considering these key points, the final result was a complete feature that respected the existing features of Twitch, which would allow users to extend their app experience even when their followed streamers are offline.
Features of the Clips Page
Swipable Carousel
Upon landing on the page, previews the most relevant clip from the users list of followed streamers. Clicking cards will allow users to view the clip
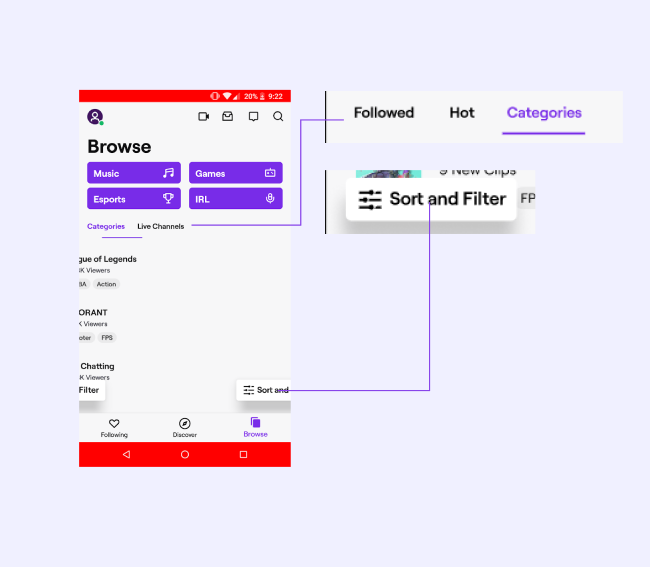
Sorting Tabs
Clicking or swiping left and right will allow users to sort through the list of clips available giving them access to view what category of content they wish to choose.
Sort and Filter Button
An advanced filtering option that allows users to sort by view count, relevancy, or tags giving them the option to further refine their search for clips.
Maintaining the Language
Nav Bar + Icons
Clips icon placed on the nav bar to provide easy access to the page. Special attention was placed to ensure that the interaction pattern (of going from outline to fill and having the text size increase) was consistent.

Filter Options
Category channels and sort and filter buttons mirrored from the Browse Page along with its swipe and click interactions.

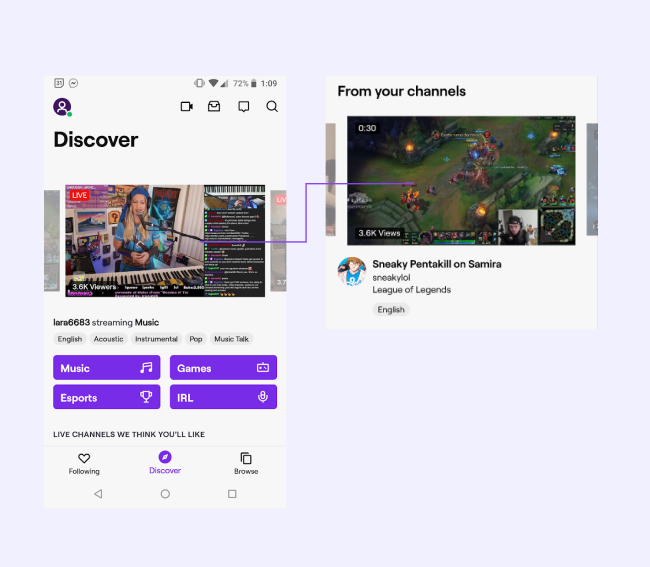
Carousel Preview
Featured carousel mirrored from Discover Page to showcase important clips. The ability to swipe through the carousel is maintained within the clips page.

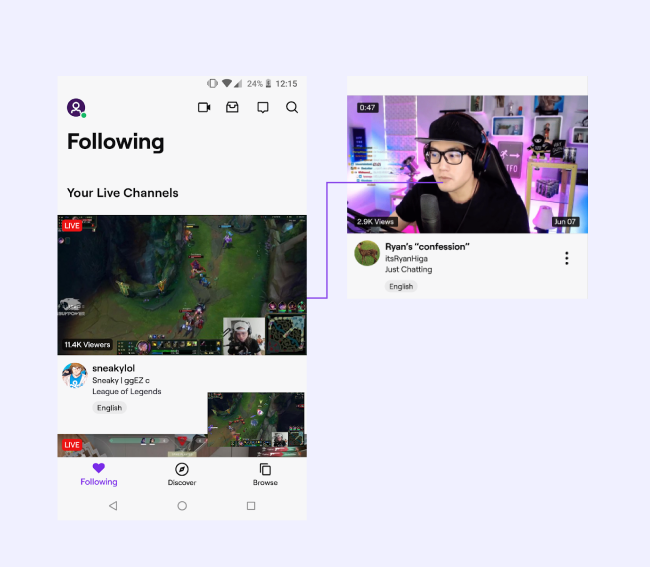
Card Previews
Large preview cards mirrored from the Following Page to show a video preview of the clip along with information regarding the streamer.
Full Demo + Prototype
Below is the full walkthrough of the Twitch clips feature along with a link to the Figma prototype and final presentation. Note: Due to the limitations of Figma, some interactions (i.e double sticky nav bars) had to be worked around.
My Final Thoughts
In the span of 3 weeks, there was a lot to take away and consider. Being able to work with an established brand in a realm that I had always found interesting (video/streaming) was a fun experience and further reinforced the idea of design systems, art direction/content strategy and respecting what exists. Through my own exploration of Twitch, I now know without a doubt that there are many intricacies and choices that go into establishing a brand and no matter how small something may be, it is done for a reason.
Beyond being able to work with a brand, this project also strengthened my understanding of why a good research background is needed for a good follow-up design. Being able to talk and communicate with many users was critically insightful and the project wouldn't have ended up where it was without this process.
As a final, final note, I now see that different tools are necessary depending on the project at hand. Although Figma has been a simple go-to prototype tool, there were some interactions that were not possible due to the technical limitations. With this in mind, I look forward to seeing what other tools are out there.